EditionRed
ホームページ更新に関するよくあるご質問
Facebook(Page Plugin)を載せたい
ホームページにFacebookのページプラグインを掲載する手順をご案内します。

ページプラグインの表示例
Facebookのページプラグイン(Page Plugin)とは、ホームページにFacebookを表示させて紹介する機能です。
<手順>
1.以下のURLをクリックして、Facebookのページプラグインのサイトを開きます。
https://developers.facebook.com/docs/plugins/page-plugin
(2016年6月現在の情報です。)
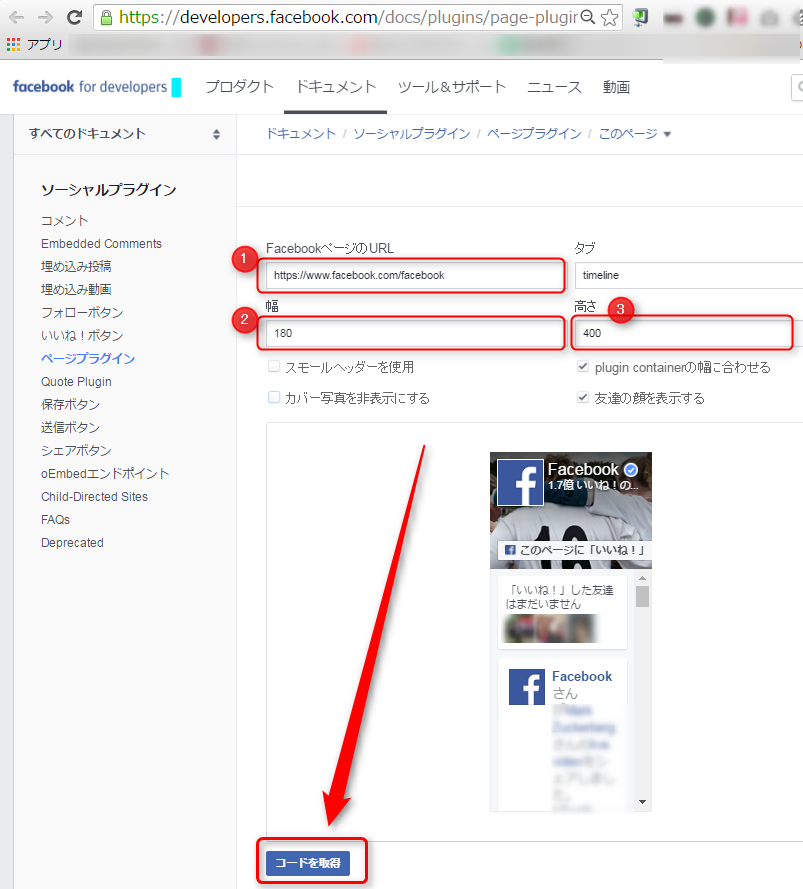
2.表示項目を入力します。
(1)FacebookページのURL:FacabookページのURLを入力します。
(2)幅:180 ※半角数字で入力(サイド狭めの場合180/サイド広めの場合230)
(3)高さ:任意 ※半角数字で入力
ページプラグインを表示できるのは、商用のFacebookページのみです。
●Facebookページ(商用。本名以外のサービス名も登録可)→掲載可
例) https://www.facebook.com/yamada
●個人ページ(本名のみ登録可) →掲載不可
例) https://www.facebook.com/tarou.yamada
個人ページはURL欄(1)に、facebookのURLを入れて、下にイメージ画像が表示されません。

3.「コードの取得」をクリックします。

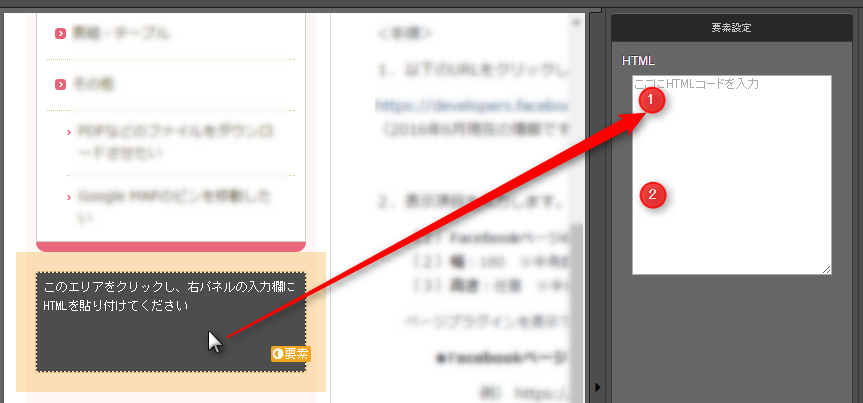
4.サイドエリアに「HTML部品」を追加し、クリックして右パネルを表示させます。(主な要素で選ぶ>その他>HTML)
▼サイドメニュー部品の入れ方
help.support-hp.jp/cms/used/sidenavi

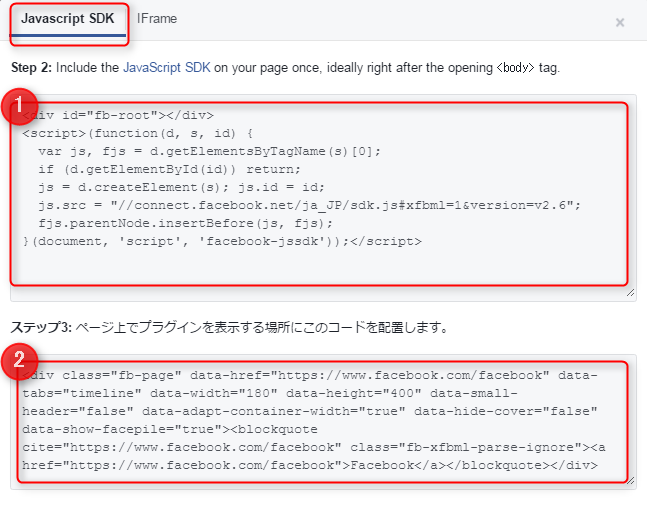
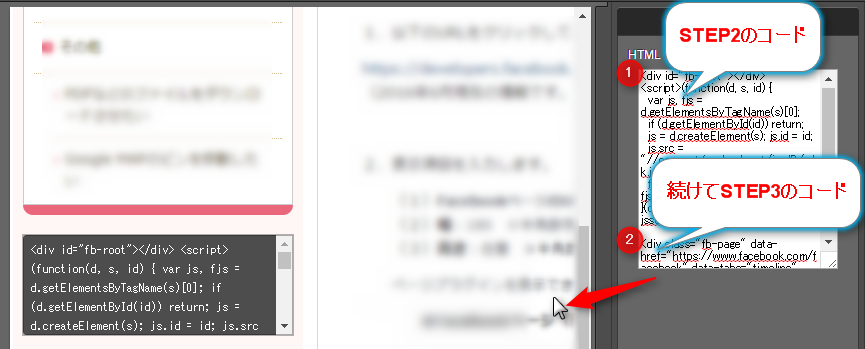
5.HTML入力欄に、上記3の「コードの取得」画面の「STEP2」のコードをコピーして、貼り付けます。続けて、「STEP3」のコードを2つ縦につなげて貼り付けます。

右パネル以外の場所をクリックし確定し、編集したページの更新ボタンをクリックします。
編集エリアでは、Facebookの表示が確認できません。公開中のページでFacebookの表示をご確認ください。
横幅のサイズを調整する場合、HTML入力欄の「data-width="180"」の数値を半角で書き換えて、横幅を調整してください。
手順は以上です。